La gestión de usuarios es una característica importante en cualquier aplicación web. Un usuario debe tener acceso a los permisos que sólo necesita. De esa forma, el usuario sólo podrá ver los menús asignados a su función.
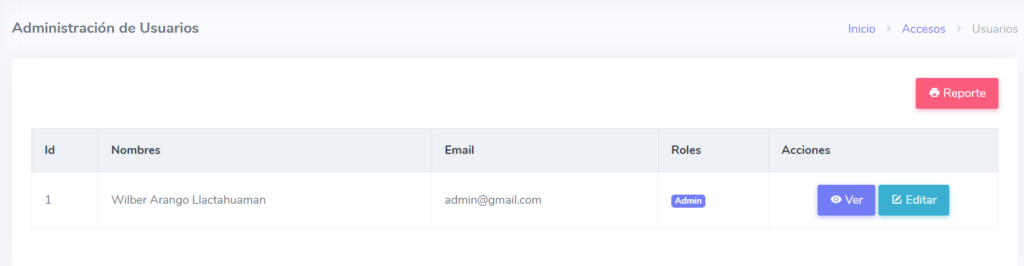
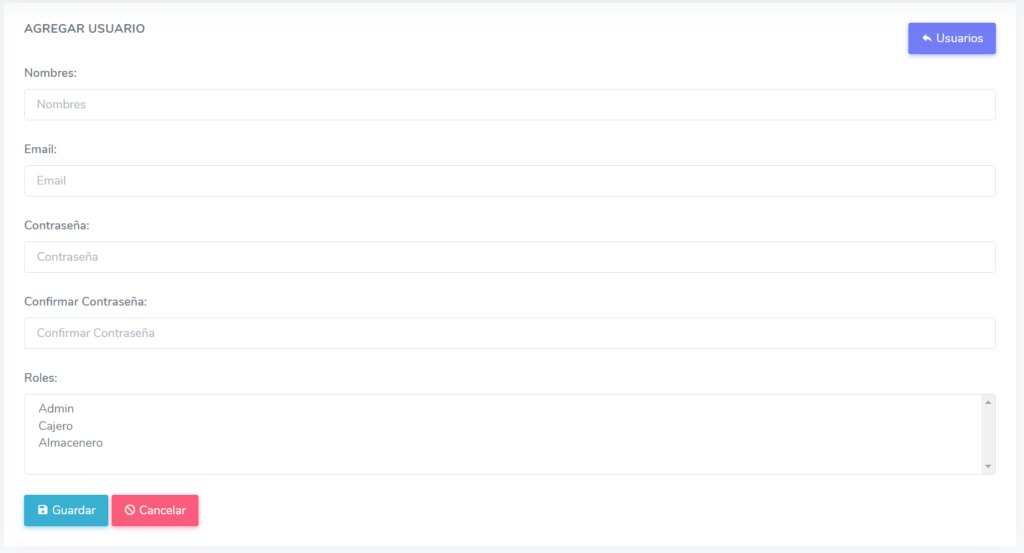
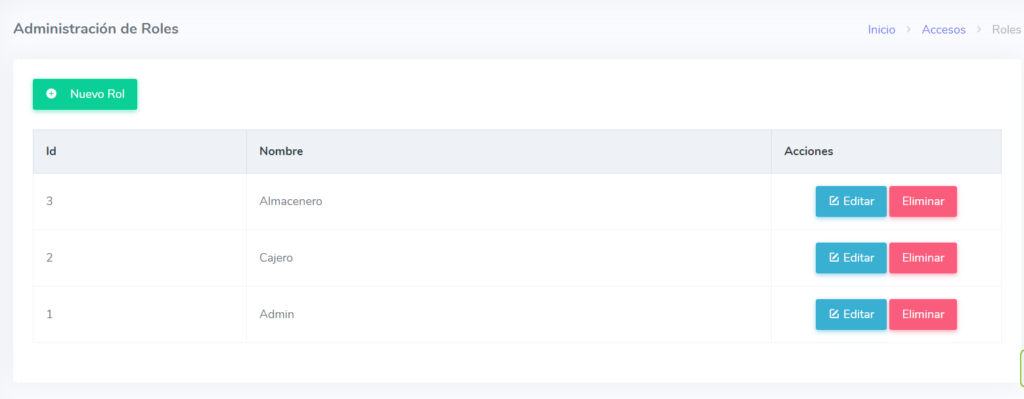
En este artículo, veremos cómo implementar roles y permisos de usuario en Laravel 8. Usaremos el paquete Laravel spatie para implementar roles y permisos. De esta manera, será fácil implementar roles y permisos de usuarios. Así es como se ve una vez completado:
Lista de usuarios

Editar Rol

Agregar Usuario

Roles

Implementaremos la publicación CRUD con el permiso adecuado para los usuarios de roles. Lo haremos desde cero paso a paso para que le resulte fácil implementarlo. Entonces, comencemos con una nueva aplicación Laravel.
Paso 1: crear la aplicación Laravel
En el paso inicial, necesitamos crear una aplicación nueva. Así que abra su Terminal o Símbolo del sistema y cree una nueva aplicación Laravel. Una vez completada la instalación, abra el proyecto en el editor de texto.
composer create-project laravel/laravel post
Y cambie el directorio de trabajo de la Terminal al proyecto
cd post
Paso 2: instalar y configurar paquetes
Una vez creada la aplicación Laravel, instalaremos el paquete Spatie. Ejecute el siguiente comando:
composer require spatie/laravel-permission
También vamos a utilizar la forma colectiva de Laravel. Entonces, en el mismo directorio raíz del proyecto Terminal, presione el comando:
composer require laravelcollective/html
Ahora necesitamos registrar la clase de proveedor en el archivo config/app.php, así que abra el archivo y agregue el proveedor de servicios.
'providers' => [
Spatie\Permission\PermissionServiceProvider::class,
];
Si desea realizar cambios en el paquete, puede ejecutar el siguiente comando y se creará un archivo de configuración config/permission.php y archivos de migración. Ejecutaremos el comando de migración en el siguiente paso.
php artisan vendor:publish --provider="Spatie\Permission\PermissionServiceProvider"
Paso 3: crear una tabla de publicaciones
Estamos usando el módulo de publicación para roles, así que use el siguiente comando para crear la migración de publicaciones.
php artisan make:migration create_posts_table
Esto creará una nueva migración en database/migrations la carpeta. Abra el archivo y agregue las siguientes líneas en el método up().
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class CreatePostsTable extends Migration
{
/**
* Run the migrations.
*
* @return void
*/
public function up()
{
Schema::create('posts', function (Blueprint $table) {
$table->id();
$table->string('title');
$table->text('body');
$table->timestamps();
});
}
/**
* Reverse the migrations.
*
* @return void
*/
public function down()
{
Schema::dropIfExists('posts');
}
}
También necesitaremos configurar la base de datos antes de ejecutar la migración. Abra el archivo .env de la carpeta del proyecto y cambie la configuración de la base de datos.
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=post
DB_USERNAME=root
DB_PASSWORD=root
Ahora ejecute el comando de migración.
php artisan migrate
Paso 4: crear modelo de publicación
En este paso, crearemos un modelo de publicación para obtener datos para la tabla de publicaciones. Ejecute el siguiente comando artesanal para generar el modelo de publicación.
php artisan make:model Post
Y agregue un atributo rellenable en el modelo de publicación.
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Post extends Model
{
use HasFactory;
/**
* The attributes that are mass assignable.
*
* @var array
*/
protected $fillable = [
'title',
'body',
];
}
El modelo de usuario ya está incluido en Laravel. Sólo necesitamos agregarle HasRoles un rasgo. Entonces abra el modelo de usuario y agréguelo.
<?php
namespace App\Models;
use Illuminate\Contracts\Auth\MustVerifyEmail;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Foundation\Auth\User as Authenticatable;
use Illuminate\Notifications\Notifiable;
use Spatie\Permission\Traits\HasRoles;
class User extends Authenticatable
{
use HasFactory, HasRoles, Notifiable;
}
Step 5: Register package middlewares
El paquete viene con roles y middlewares de permisos, podemos agregarlos dentro del app/Http/Kernel.php archivo.
protected $routeMiddleware = [
'role' => \Spatie\Permission\Middleware\RoleMiddleware::class,
'permission' => \Spatie\Permission\Middleware\PermissionMiddleware::class,
'role_or_permission' => \Spatie\Permission\Middleware\RoleOrPermissionMiddleware::class,
]
Paso 6: crear un andamio de autenticación
Hemos configurado el paquete, ahora necesitamos implementar la función de autenticación predeterminada de Laravel. Entonces ejecute el siguiente comando en la Terminal.
composer require laravel/ui
También necesitamos vistas para iniciar sesión y registrarse. Puedes hacerlo con el siguiente comando.
php artisan ui bootstrap --auth
Ahora también necesitamos compilar los recursos de vista para la vista de autenticación. Entonces ejecute el siguiente comando npm.
Nota: Los siguientes comandos npm solo son necesarios para la compilación de activos; si agrega su propia vista, no necesita ejecutar los comandos npm.
npm install
Y compílelo con el siguiente comando:
npm run dev
Paso 7: crear controladores
Vamos a crear una parte CRUD para la tabla de usuarios, roles y publicaciones, por lo que necesitamos controladores de recursos para ellos. Ejecute los siguientes comandos uno por uno para crear controladores para ellos.
php artisan make:controller UserController --resource
php artisan make:controller RoleController --resource
php artisan make:controller PermissionController --resource
php artisan make:controller PostController --resource
Ahora, uno por uno, editaremos los controladores y agregaremos la función CRUD. Así que abre los controladores uno por uno:
app/Http/Controllers/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
use Illuminate\Support\Facades\Hash;
use App\Models\User;
use Illuminate\Http\Request;
use Illuminate\Support\Arr;
use Spatie\Permission\Models\Role;
class UserController extends Controller
{
/**
* create a new instance of the class
*
* @return void
*/
function __construct()
{
$this->middleware('permission:user-list|user-create|user-edit|user-delete', ['only' => ['index','store']]);
$this->middleware('permission:user-create', ['only' => ['create','store']]);
$this->middleware('permission:user-edit', ['only' => ['edit','update']]);
$this->middleware('permission:user-delete', ['only' => ['destroy']]);
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$data = User::orderBy('id', 'desc')->paginate(5);
return view('users.index', compact('data'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
$roles = Role::pluck('name','name')->all();
return view('users.create', compact('roles'));
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$this->validate($request, [
'name' => 'required',
'email' => 'required|email|unique:users,email',
'password' => 'required|confirmed',
'roles' => 'required'
]);
$input = $request->all();
$input['password'] = Hash::make($input['password']);
$user = User::create($input);
$user->assignRole($request->input('roles'));
return redirect()->route('users.index')
->with('success', 'User created successfully.');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$user = User::find($id);
return view('users.show', compact('user'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$user = User::find($id);
$roles = Role::pluck('name', 'name')->all();
$userRole = $user->roles->pluck('name', 'name')->all();
return view('users.edit', compact('user', 'roles', 'userRole'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$this->validate($request, [
'name' => 'required',
'email' => 'required|email|unique:users,email,'.$id,
'password' => 'confirmed',
'roles' => 'required'
]);
$input = $request->all();
if(!empty($input['password'])) {
$input['password'] = Hash::make($input['password']);
} else {
$input = Arr::except($input, array('password'));
}
$user = User::find($id);
$user->update($input);
DB::table('model_has_roles')
->where('model_id', $id)
->delete();
$user->assignRole($request->input('roles'));
return redirect()->route('users.index')
->with('success', 'User updated successfully.');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
User::find($id)->delete();
return redirect()->route('users.index')
->with('success', 'User deleted successfully.');
}
}
app/Http/Controllers/RoleController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
use Illuminate\Http\Request;
use Spatie\Permission\Models\Role;
use Spatie\Permission\Models\Permission;
class RoleController extends Controller
{
/**
* create a new instance of the class
*
* @return void
*/
function __construct()
{
$this->middleware('permission:role-list|role-create|role-edit|role-delete', ['only' => ['index','store']]);
$this->middleware('permission:role-create', ['only' => ['create','store']]);
$this->middleware('permission:role-edit', ['only' => ['edit','update']]);
$this->middleware('permission:role-delete', ['only' => ['destroy']]);
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$data = Role::orderBy('id','DESC')->paginate(5);
return view('roles.index', compact('data'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
$permission = Permission::get();
return view('roles.create', compact('permission'));
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$this->validate($request, [
'name' => 'required|unique:roles,name',
'permission' => 'required',
]);
$role = Role::create(['name' => $request->input('name')]);
$role->syncPermissions($request->input('permission'));
return redirect()->route('roles.index')
->with('success', 'Role created successfully.');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$role = Role::find($id);
$rolePermissions = Permission::join('role_has_permissions', 'role_has_permissions.permission_id', 'permissions.id')
->where('role_has_permissions.role_id',$id)
->get();
return view('roles.show', compact('role', 'rolePermissions'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$role = Role::find($id);
$permission = Permission::get();
$rolePermissions = DB::table('role_has_permissions')
->where('role_has_permissions.role_id', $id)
->pluck('role_has_permissions.permission_id', 'role_has_permissions.permission_id')
->all();
return view('roles.edit', compact('role', 'permission', 'rolePermissions'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$this->validate($request, [
'name' => 'required',
'permission' => 'required',
]);
$role = Role::find($id);
$role->name = $request->input('name');
$role->save();
$role->syncPermissions($request->input('permission'));
return redirect()->route('roles.index')
->with('success', 'Role updated successfully.');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
Role::find($id)->delete();
return redirect()->route('roles.index')
->with('success', 'Role deleted successfully');
}
}
app/Http/Controllers/PermissionController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
use Illuminate\Http\Request;
use Spatie\Permission\Models\Permission;
class PermissionController extends Controller
{
/**
* create a new instance of the class
*
* @return void
*/
function __construct()
{
$this->middleware('permission:permission-list|permission-create|permission-edit|permission-delete', ['only' => ['index','store']]);
$this->middleware('permission:permission-create', ['only' => ['create','store']]);
$this->middleware('permission:permission-edit', ['only' => ['edit','update']]);
$this->middleware('permission:permission-delete', ['only' => ['destroy']]);
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$data = Permission::orderBy('id','DESC')->paginate(5);
return view('permissions.index', compact('data'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('permissions.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$this->validate($request, [
'name' => 'required|unique:permissions,name',
]);
Permission::create(['name' => $request->input('name')]);
return redirect()->route('permissions.index')
->with('success', 'Permission created successfully.');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$permission = Permission::find($id);
return view('permissions.show', compact('permission'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$permission = Permission::find($id);
return view('permissions.edit', compact('permission'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$this->validate($request, [
'name' => 'required'
]);
$permission = Permission::find($id);
$permission->name = $request->input('name');
$permission->save();
return redirect()->route('permissions.index')
->with('success', 'Permission updated successfully.');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
Permission::find($id)->delete();
return redirect()->route('permissions.index')
->with('success', 'Permission deleted successfully');
}
}
app/Http/Controllers/PostController.php
<?php
namespace App\Http\Controllers;
use App\Models\Post;
use Illuminate\Http\Request;
class PostController extends Controller
{
/**
* create a new instance of the class
*
* @return void
*/
function __construct()
{
$this->middleware('permission:post-list|post-create|post-edit|post-delete', ['only' => ['index', 'show']]);
$this->middleware('permission:post-create', ['only' => ['create', 'store']]);
$this->middleware('permission:post-edit', ['only' => ['edit', 'update']]);
$this->middleware('permission:post-delete', ['only' => ['destroy']]);
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index(Request $request)
{
$data = Post::latest()->paginate(5);
return view('posts.index',compact('data'));
}
/**
* Show the form for creating a new resource.
*
* @return \Illuminate\Http\Response
*/
public function create()
{
return view('posts.create');
}
/**
* Store a newly created resource in storage.
*
* @param \Illuminate\Http\Request $request
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$this->validate($request, [
'title' => 'required',
'body' => 'required',
]);
$input = $request->except(['_token']);
Post::create($input);
return redirect()->route('posts.index')
->with('success','Post created successfully.');
}
/**
* Display the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function show($id)
{
$post = Post::find($id);
return view('posts.show', compact('post'));
}
/**
* Show the form for editing the specified resource.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function edit($id)
{
$post = Post::find($id);
return view('posts.edit',compact('post'));
}
/**
* Update the specified resource in storage.
*
* @param \Illuminate\Http\Request $request
* @param int $id
* @return \Illuminate\Http\Response
*/
public function update(Request $request, $id)
{
$this->validate($request, [
'title' => 'required',
'body' => 'required',
]);
$post = Post::find($id);
$post->update($request->all());
return redirect()->route('posts.index')
->with('success', 'Post updated successfully.');
}
/**
* Remove the specified resource from storage.
*
* @param int $id
* @return \Illuminate\Http\Response
*/
public function destroy($id)
{
Post::find($id)->delete();
return redirect()->route('posts.index')
->with('success', 'Post deleted successfully.');
}
}
Paso 8: crear rutas
Hemos creado todos los controladores. Ahora creamos rutas para ellos, las abrimos routes/web.php y agregamos nuevas rutas en ellas.
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\HomeController;
use App\Http\Controllers\RoleController;
use App\Http\Controllers\UserController;
use App\Http\Controllers\PermissionController;
use App\Http\Controllers\PostController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('/', function () {
return view('welcome');
});
Auth::routes();
Route::get('/home', [HomeController::class, 'index'])->name('home');
Route::group(['middleware' => ['auth']], function() {
Route::resource('users', UserController::class);
Route::resource('roles', RoleController::class);
Route::resource('permissions', PermissionController::class);
Route::resource('posts', PostController::class);
});
Paso 9: crear archivos de vista Blade
Ahora, en este paso, vamos a crear archivos de vista Blade. Usaremos un diseño común y lo extenderemos a todas las vistas. Aquí está la lista de todas las vistas que crearemos en el resources/views directorio /. Puede ir a todas las carpetas y copiar cada vista a su archivo local.
layouts/
app.blade.php
users/
index.blade.php
show.blade.php
create.blade.php
edit.blade.php
roles/
index.blade.php
show.blade.php
create.blade.php
edit.blade.php
permissions/
index.blade.php
show.blade.php
create.blade.php
edit.blade.php
posts/
index.blade.php
show.blade.php
create.blade.php
edit.blade.php
Empecemos por el archivo de diseño común. Ya está allí, solo necesita cambiarlo ligeramente y agregar un enlace de ruta en la barra de navegación.
resources/views/layouts/app.blade.php
<!doctype html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
<title>{{ config('app.name', 'Laravel') }}</title>
<script src="{{ asset('js/app.js') }}" defer></script>
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css?family=Nunito" rel="stylesheet">
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
</head>
<body>
<div id="app">
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<div class="container">
<a class="navbar-brand" href="{{ url('/') }}">
{{ config('app.name', 'Laravel') }}
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="{{ __('Toggle navigation') }}">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto"></ul>
<ul class="navbar-nav ml-auto">
@guest
@if (Route::has('login'))
<li class="nav-item">
<a class="nav-link" href="{{ route('login') }}">{{ __('Login') }}</a>
</li>
@endif
@if (Route::has('register'))
<li class="nav-item">
<a class="nav-link" href="{{ route('register') }}">{{ __('Register') }}</a>
</li>
@endif
@else
@can('user-list')
<li><a class="nav-link" href="{{ route('users.index') }}">Users</a></li>
@endcan
@can('role-list')
<li><a class="nav-link" href="{{ route('roles.index') }}">Roles</a></li>
@endcan
@can('permission-list')
<li><a class="nav-link" href="{{ route('permissions.index') }}">Permission</a></li>
@endcan
@can('post-list')
<li><a class="nav-link" href="{{ route('posts.index') }}">Posts</a></li>
@endcan
<li class="nav-item dropdown">
<a id="navbarDropdown" class="nav-link dropdown-toggle" href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" v-pre>
{{ Auth::user()->name }}
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="{{ route('logout') }}"
onclick="event.preventDefault();
document.getElementById('logout-form').submit();">
{{ __('Logout') }}
</a>
<form id="logout-form" action="{{ route('logout') }}" method="POST" class="d-none">
@csrf
</form>
</div>
</li>
@endguest
</ul>
</div>
</div>
</nav>
<main class="py-4">
@yield('content')
</main>
</div>
</body>
</html>
Debajo de los archivos blade se encuentran las plantillas de visualización para todos los módulos CRUD.
resources/views/users/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (\Session::has('success'))
<div class="alert alert-success">
<p>{{ \Session::get('success') }}</p>
</div>
@endif
<div class="card">
<div class="card-header">Users
<span class="float-right">
<a class="btn btn-primary" href="{{ route('users.create') }}">New User</a>
</span>
</div>
<div class="card-body">
<table class="table">
<thead class="thead-dark">
<tr>
<th>#</th>
<th>Name</th>
<th>Email</th>
<th>Roles</th>
<th width="280px">Action</th>
</tr>
</thead>
<tbody>
@foreach ($data as $key => $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
<td>
@if(!empty($user->getRoleNames()))
@foreach($user->getRoleNames() as $val)
<label class="badge badge-dark">{{ $val }}</label>
@endforeach
@endif
</td>
<td>
<a class="btn btn-success" href="{{ route('users.show',$user->id) }}">Show</a>
@can('user-edit')
<a class="btn btn-primary" href="{{ route('users.edit',$user->id) }}">Edit</a>
@endcan
@can('user-delete')
{!! Form::open(['method' => 'DELETE','route' => ['users.destroy', $user->id],'style'=>'display:inline']) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
@endcan
</td>
</tr>
@endforeach
</tbody>
</table>
{{ $data->render() }}
</div>
</div>
</div>
</div>
@endsection
resources/views/users/show.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (\Session::has('success'))
<div class="alert alert-success">
<p>{{ \Session::get('success') }}</p>
</div>
@endif
<div class="card">
<div class="card-header">User
@can('role-create')
<span class="float-right">
<a class="btn btn-primary" href="{{ route('users.index') }}">Back</a>
</span>
@endcan
</div>
<div class="card-body">
<div class="lead">
<strong>Name:</strong>
{{ $user->name }}
</div>
<div class="lead">
<strong>Email:</strong>
{{ $user->email }}
</div>
<div class="lead">
<strong>Password:</strong>
********
</div>
</div>
</div>
</div>
</div>
@endsection
resources/views/users/create.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Opps!</strong> Something went wrong, please check below errors.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="card">
<div class="card-header">Create user
<span class="float-right">
<a class="btn btn-primary" href="{{ route('users.index') }}">Users</a>
</span>
</div>
<div class="card-body">
{!! Form::open(array('route' => 'users.store','method'=>'POST')) !!}
<div class="form-group">
<strong>Name:</strong>
{!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Email:</strong>
{!! Form::text('email', null, array('placeholder' => 'Email','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Password:</strong>
{!! Form::password('password', array('placeholder' => 'Password','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Confirm Password:</strong>
{!! Form::password('password_confirmation', array('placeholder' => 'Confirm Password','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Role:</strong>
{!! Form::select('roles[]', $roles,[], array('class' => 'form-control','multiple')) !!}
</div>
<button type="submit" class="btn btn-primary">Submit</button>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
@endsection
resources/views/users/edit.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Opps!</strong> Something went wrong, please check below errors.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="card">
<div class="card-header">Create user
<span class="float-right">
<a class="btn btn-primary" href="{{ route('users.index') }}">Users</a>
</span>
</div>
<div class="card-body">
{!! Form::model($user, ['route' => ['users.update', $user->id], 'method'=>'PATCH']) !!}
<div class="form-group">
<strong>Name:</strong>
{!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Email:</strong>
{!! Form::text('email', null, array('placeholder' => 'Email','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Password:</strong>
{!! Form::password('password', array('placeholder' => 'Password','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Confirm Password:</strong>
{!! Form::password('password_confirmation', array('placeholder' => 'Confirm Password','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Role:</strong>
{!! Form::select('roles[]', $roles, $userRole, array('class' => 'form-control','multiple')) !!}
</div>
<button type="submit" class="btn btn-primary">Submit</button>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
@endsection
resources/views/roles/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (\Session::has('success'))
<div class="alert alert-success">
<p>{{ \Session::get('success') }}</p>
</div>
@endif
<div class="card">
<div class="card-header">Roles
@can('role-create')
<span class="float-right">
<a class="btn btn-primary" href="{{ route('roles.create') }}">New Role</a>
</span>
@endcan
</div>
<div class="card-body">
<table class="table table-hover">
<thead class="thead-dark">
<tr>
<th>#</th>
<th>Name</th>
<th width="280px">Action</th>
</tr>
</thead>
<tbody>
@foreach ($data as $key => $role)
<tr>
<td>{{ $role->id }}</td>
<td>{{ $role->name }}</td>
<td>
<a class="btn btn-success" href="{{ route('roles.show',$role->id) }}">Show</a>
@can('role-edit')
<a class="btn btn-primary" href="{{ route('roles.edit',$role->id) }}">Edit</a>
@endcan
@can('role-delete')
{!! Form::open(['method' => 'DELETE','route' => ['roles.destroy', $role->id],'style'=>'display:inline']) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
@endcan
</td>
</tr>
@endforeach
</tbody>
</table>
{{ $data->render() }}
</div>
</div>
</div>
</div>
@endsection
resources/views/roles/show.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (\Session::has('success'))
<div class="alert alert-success">
<p>{{ \Session::get('success') }}</p>
</div>
@endif
<div class="card">
<div class="card-header">Role
@can('role-create')
<span class="float-right">
<a class="btn btn-primary" href="{{ route('roles.index') }}">Back</a>
</span>
@endcan
</div>
<div class="card-body">
<div class="lead">
<strong>Name:</strong>
{{ $role->name }}
</div>
<div class="lead">
<strong>Permissions:</strong>
@if(!empty($rolePermissions))
@foreach($rolePermissions as $permission)
<label class="badge badge-success">{{ $permission->name }}</label>
@endforeach
@endif
</div>
</div>
</div>
</div>
</div>
@endsection
resources/views/roles/create.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Opps!</strong> Something went wrong, please check below errors.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="card">
<div class="card-header">Create role
<span class="float-right">
<a class="btn btn-primary" href="{{ route('roles.index') }}">Roles</a>
</span>
</div>
<div class="card-body">
{!! Form::open(array('route' => 'roles.store','method'=>'POST')) !!}
<div class="form-group">
<strong>Name:</strong>
{!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Permission:</strong>
<br/>
@foreach($permission as $value)
<label>{{ Form::checkbox('permission[]', $value->id, false, array('class' => 'name')) }}
{{ $value->name }}</label>
<br/>
@endforeach
</div>
<button type="submit" class="btn btn-primary">Submit</button>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
@endsection
resources/views/roles/edit.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Opps!</strong> Something went wrong, please check below errors.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="card">
<div class="card-header">Edit role
<span class="float-right">
<a class="btn btn-primary" href="{{ route('roles.index') }}">Roles</a>
</span>
</div>
<div class="card-body">
{!! Form::model($role, ['route' => ['roles.update', $role->id],'method' => 'PATCH']) !!}
<div class="form-group">
<strong>Name:</strong>
{!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Permission:</strong>
<br/>
@foreach($permission as $value)
<label>{{ Form::checkbox('permission[]', $value->id, in_array($value->id, $rolePermissions) ? true : false, array('class' => 'name')) }}
{{ $value->name }}</label>
<br/>
@endforeach
</div>
<button type="submit" class="btn btn-primary">Submit</button>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
@endsection
resources/views/permissions/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (\Session::has('success'))
<div class="alert alert-success">
<p>{{ \Session::get('success') }}</p>
</div>
@endif
<div class="card">
<div class="card-header">Permissions
@can('role-create')
<span class="float-right">
<a class="btn btn-primary" href="{{ route('permissions.create') }}">New Permission</a>
</span>
@endcan
</div>
<div class="card-body">
<table class="table table-hover">
<thead class="thead-dark">
<tr>
<th>#</th>
<th>Name</th>
<th width="280px">Action</th>
</tr>
</thead>
<tbody>
@foreach ($data as $key => $permission)
<tr>
<td>{{ $permission->id }}</td>
<td>{{ $permission->name }}</td>
<td>
<a class="btn btn-success" href="{{ route('permissions.show',$permission->id) }}">Show</a>
@can('role-edit')
<a class="btn btn-primary" href="{{ route('permissions.edit',$permission->id) }}">Edit</a>
@endcan
@can('role-delete')
{!! Form::open(['method' => 'DELETE','route' => ['permissions.destroy', $permission->id],'style'=>'display:inline']) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
@endcan
</td>
</tr>
@endforeach
</tbody>
</table>
{{ $data->appends($_GET)->links() }}
</div>
</div>
</div>
</div>
@endsection
resources/views/permissions/show.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (\Session::has('success'))
<div class="alert alert-success">
<p>{{ \Session::get('success') }}</p>
</div>
@endif
<div class="card">
<div class="card-header">Permission
@can('role-create')
<span class="float-right">
<a class="btn btn-primary" href="{{ route('permissions.index') }}">Back</a>
</span>
@endcan
</div>
<div class="card-body">
<div class="lead">
<strong>Name:</strong>
{{ $permission->name }}
</div>
</div>
</div>
</div>
</div>
@endsection
resources/views/permissions/create.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Opps!</strong> Something went wrong, please check below errors.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="card">
<div class="card-header">Create permission
<span class="float-right">
<a class="btn btn-primary" href="{{ route('permissions.index') }}">Permissions</a>
</span>
</div>
<div class="card-body">
{!! Form::open(array('route' => 'permissions.store','method'=>'POST')) !!}
<div class="form-group">
<strong>Name:</strong>
{!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!}
</div>
<button type="submit" class="btn btn-primary">Submit</button>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
@endsection
resources/views/permissions/edit.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Opps!</strong> Something went wrong, please check below errors.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="card">
<div class="card-header">Edit permission
<span class="float-right">
<a class="btn btn-primary" href="{{ route('permissions.index') }}">Permissions</a>
</span>
</div>
<div class="card-body">
{!! Form::model($permission, ['route' => ['permissions.update', $permission->id], 'method'=>'PATCH']) !!}
<div class="form-group">
<strong>Name:</strong>
{!! Form::text('name', null, array('placeholder' => 'Name','class' => 'form-control')) !!}
</div>
<button type="submit" class="btn btn-primary">Submit</button>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
@endsection
resources/views/posts/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (\Session::has('success'))
<div class="alert alert-success">
<p>{{ \Session::get('success') }}</p>
</div>
@endif
<div class="card">
<div class="card-header">Posts
@can('role-create')
<span class="float-right">
<a class="btn btn-primary" href="{{ route('posts.create') }}">New post</a>
</span>
@endcan
</div>
<div class="card-body">
<table class="table table-hover">
<thead class="thead-dark">
<tr>
<th>#</th>
<th>Name</th>
<th width="280px">Action</th>
</tr>
</thead>
<tbody>
@foreach ($data as $key => $post)
<tr>
<td>{{ $post->id }}</td>
<td>{{ $post->title }}</td>
<td>
<a class="btn btn-success" href="{{ route('posts.show',$post->id) }}">Show</a>
@can('post-edit')
<a class="btn btn-primary" href="{{ route('posts.edit',$post->id) }}">Edit</a>
@endcan
@can('post-delete')
{!! Form::open(['method' => 'DELETE','route' => ['posts.destroy', $post->id],'style'=>'display:inline']) !!}
{!! Form::submit('Delete', ['class' => 'btn btn-danger']) !!}
{!! Form::close() !!}
@endcan
</td>
</tr>
@endforeach
</tbody>
</table>
{{ $data->appends($_GET)->links() }}
</div>
</div>
</div>
</div>
@endsection
resources/views/posts/show.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (\Session::has('success'))
<div class="alert alert-success">
<p>{{ \Session::get('success') }}</p>
</div>
@endif
<div class="card">
<div class="card-header">Post
@can('role-create')
<span class="float-right">
<a class="btn btn-primary" href="{{ route('posts.index') }}">Back</a>
</span>
@endcan
</div>
<div class="card-body">
<div class="lead">
<strong>Title:</strong>
{{ $post->title }}
</div>
<div class="lead">
<strong>Body:</strong>
{{ $post->body }}
</div>
</div>
</div>
</div>
</div>
@endsection
resources/views/posts/create.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Opps!</strong> Something went wrong, please check below errors.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="card">
<div class="card-header">Create post
<span class="float-right">
<a class="btn btn-primary" href="{{ route('posts.index') }}">Posts</a>
</span>
</div>
<div class="card-body">
{!! Form::open(array('route' => 'posts.store', 'method'=>'POST')) !!}
<div class="form-group">
<strong>Title:</strong>
{!! Form::text('title', null, array('placeholder' => 'Title','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Body:</strong>
{!! Form::textarea('body', null, array('placeholder' => 'Body','class' => 'form-control')) !!}
</div>
<button type="submit" class="btn btn-primary">Submit</button>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
@endsection
resources/views/posts/edit.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="justify-content-center">
@if (count($errors) > 0)
<div class="alert alert-danger">
<strong>Opps!</strong> Something went wrong, please check below errors.<br><br>
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<div class="card">
<div class="card-header">Create post
<span class="float-right">
<a class="btn btn-primary" href="{{ route('posts.index') }}">Posts</a>
</span>
</div>
<div class="card-body">
{!! Form::model($post, ['route' => ['posts.update', $post->id], 'method'=>'PATCH']) !!}
<div class="form-group">
<strong>Title:</strong>
{!! Form::text('title', null, array('placeholder' => 'Title','class' => 'form-control')) !!}
</div>
<div class="form-group">
<strong>Body:</strong>
{!! Form::textarea('body', null, array('placeholder' => 'Body','class' => 'form-control')) !!}
</div>
<button type="submit" class="btn btn-primary">Submit</button>
{!! Form::close() !!}
</div>
</div>
</div>
</div>
@endsection
Paso 10: cree los permisos y roles necesarios
Necesitaremos algunos permisos y roles básicos cuando comencemos el proyecto. Usaremos seeder para crear permiso. Entonces, cree una clase de sembradora usando el siguiente comando:
php artisan make:seeder PermissionTableSeeder
Esto creará una sembradora en database/migrations la carpeta. Abra y agregue el siguiente código.
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
use Spatie\Permission\Models\Permission;
class PermissionTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$data = [
'user-list',
'user-create',
'user-edit',
'user-delete',
'role-list',
'role-create',
'role-edit',
'role-delete',
'permission-list',
'permission-create',
'permission-edit',
'permission-delete',
'post-list',
'post-create',
'post-edit',
'post-delete',
];
foreach ($data as $permission) {
Permission::create(['name' => $permission]);
}
}
}
También necesitaremos un rol que tenga los permisos anteriores con todos estos permisos. Así que ahora crea una sembradora para el rol.
php artisan make:seeder RoleTableSeeder
database/seeders/RoleTableSeeder.php
<?php
namespace Database\Seeders;
use Illuminate\Database\Seeder;
use Spatie\Permission\Models\Role;
class RoleTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
Role::create(['name' => 'admin']);
}
}
Y un usuario que tiene este rol. Cree una sembradora de usuario con el siguiente comando.
php artisan make:seeder UserTableSeeder
database/seeders/UserTableSeeder.php
<?php
namespace Database\Seeders;
use Hash;
use App\Models\User;
use Spatie\Permission\Models\Role;
use Spatie\Permission\Models\Permission;
use Illuminate\Database\Seeder;
class UserTableSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
$user = User::create([
'name' => 'Wilber Arango',
'email' => 'admin@gmail.com',
'password' => Hash::make('12345678')
]);
$role = Role::find(1);
$permissions = Permission::pluck('id', 'id')->all();
$role->syncPermissions($permissions);
$user->assignRole([$role->id]);
}
}
Ahora ejecute estas semillas una por una usando los siguientes comandos:
php artisan db:seed --class=PermissionTableSeeder
php artisan db:seed --class=RoleTableSeeder
php artisan db:seed --class=UserTableSeeder
Ahora todo está listo desde el lado de la codificación. Necesitamos ejecutar el servidor Laravel con el siguiente comando artesanal.
php artisan serve
En tu navegador abre la url http://127.0.0.1:8000/login e inicia sesión con el usuario administrador que hemos creado.






